
바로가기 : https://color-app-three.vercel.app/
컬러 앱
color-app-three.vercel.app
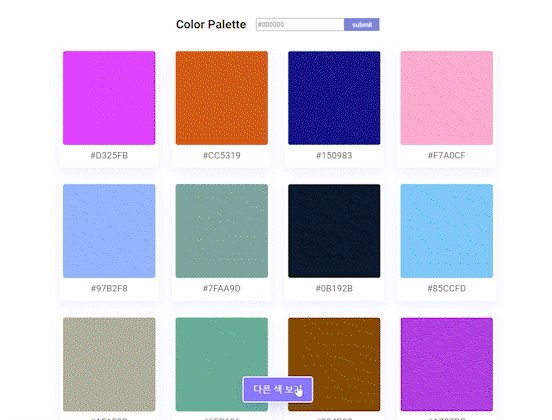
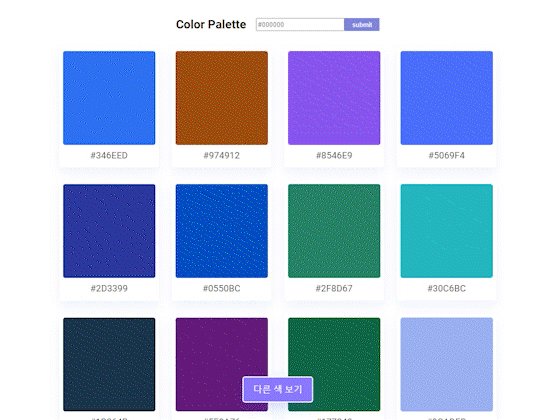
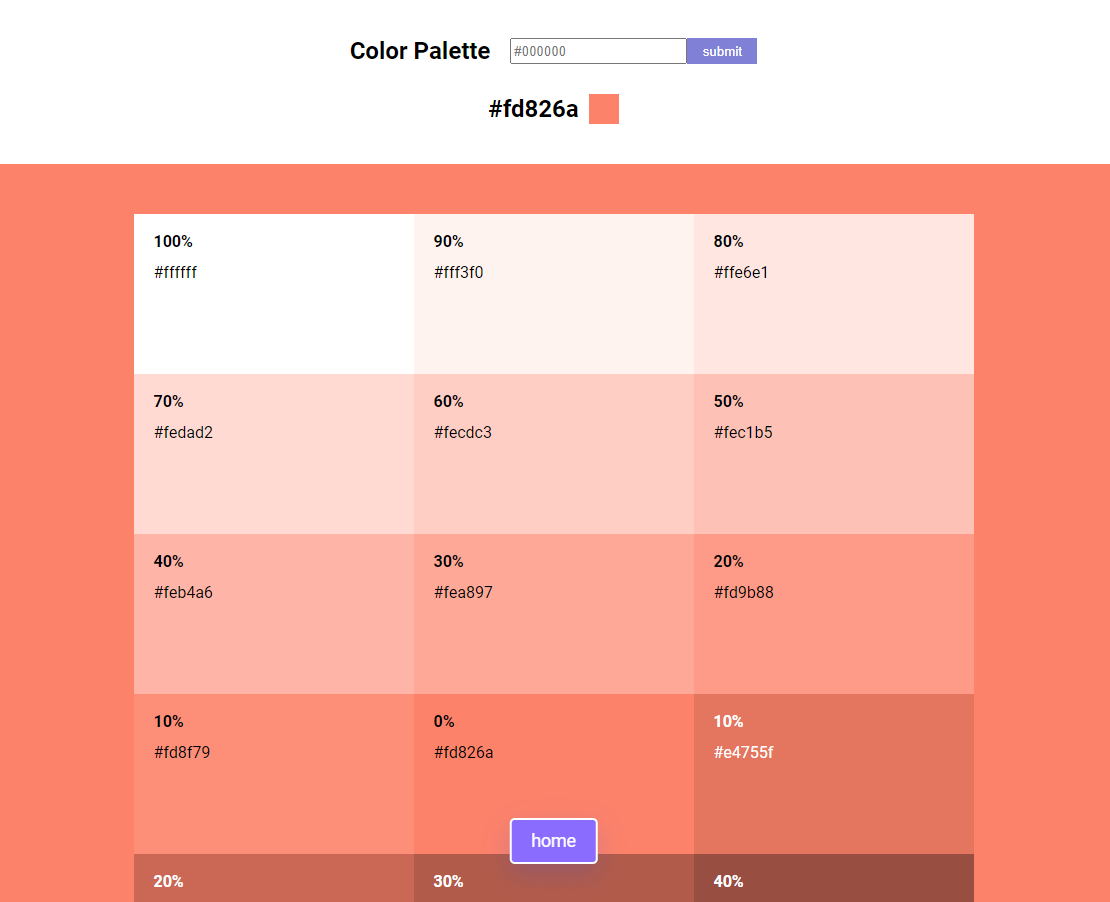
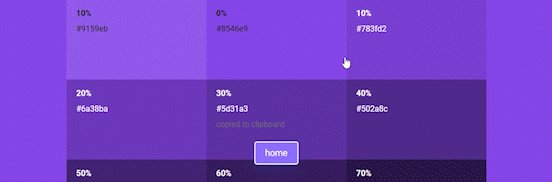
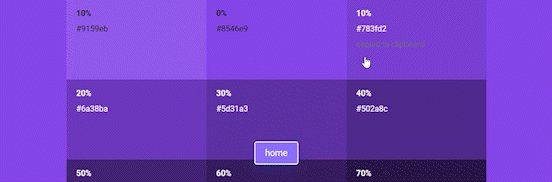
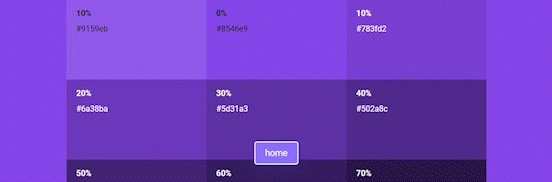
React와 TypeScript를 사용하여 색상 정보가 포함된 웹을 만들었습니다. 32가지 임의 색상이 첫 페이지에 생성되어 색상 코드와 함께 인쇄됩니다. 생성된 색상을 클릭하거나 내비게이션 바의 입력란에서 코드를 검색하면 해당 색상의 고휘도 고채도 10가지 색상과 저휘도 저채도 10가지 색상이 생성되어 표시됩니다. 컬러차트를 누르면 컬러코드가 클립보드에 저장되도록 되어 있습니다.
내용물
- 1. 디자인 UI/UX
- 2. 핵심 기능
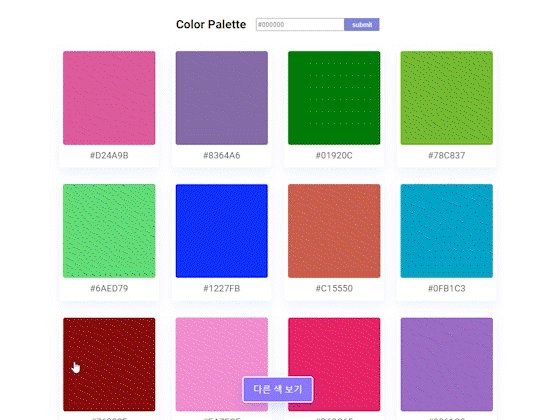
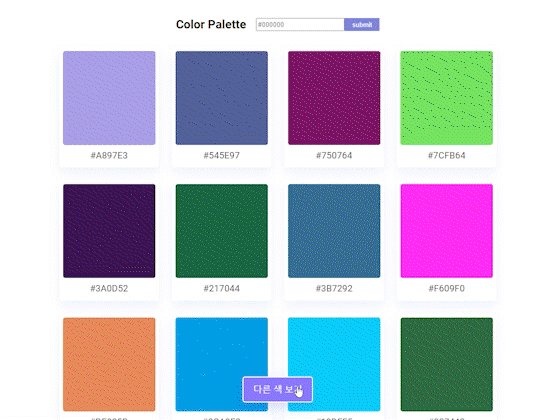
- 2-1 임의의 색상 만들기
- 2-2 색상 코드 검색
- 2-3 색상 팔레트 만들기
- 2-4 색상 코드 저장
- 3. 세부사항
하나. 디자인 UI/UX


css 모듈 used.css. 색상 견본이 활성화되면 크기를 줄이는 CSS 애니메이션을 삽입하고 “다른 색상 표시” 버튼을 클릭하면 다른 색상이 생성됩니다. 색상을 클릭하거나 색상코드를 검색하면 채도와 명도가 다른 20가지 색상의 색상표가 나타나며 색상표를 클릭하면 클립보드에 저장된다.
2. 핵심 기능
2-1 임의의 색상 만들기

임의의 색상 코드를 생성하려면 임의의 난수가 필요하므로, Math.random() 다음을 사용하여 0과 1 사이의 임의의 값을 추출합니다. 0xffffff 값에 값(숫자)을 곱하여 정수를 추출했습니다. 그리고 Math.floor() 소수점 없이 toString(16) 추출된 정수는 16진수로 변환되었으며 자릿수가 충분하지 않습니다. 패드시작()
앞자리를 0으로 채우면 6자리가 됩니다. 이렇게 생성된 코드에 #을 추가하여 하나씩 배열에 넣었습니다. 생성된 임의의 색상이 useEffect에 의해 제공되고 버튼이 눌리면 createColors 함수가 실행되고 색상의 상태가 변경됩니다.
const createColors = () => {
let colorArr = ();
for(let i = 0; i < 32; i++) {
let randomHex = Math.floor(Math.random() * 0xffffff).toString(16);
randomHex = `#${radomHex.padStart(6,'0')}`;
colorArr(i) = randomHex;
}
return colorArr;
}
const (colors, setColors) = useState<string()>(());
useEffect(() => {
setColors(createColors());
}, ())
2-2 색상 코드 검색
hadleSubmit 기능은 제출 버튼에 대한 이벤트 기능입니다. in hadle제출 e.preventDefault()버튼을 눌렀을 때 다시 시작되지 않도록 합니다. 그리고 try-catch 문으로 오류를 잡았습니다.
가치 API이 웹을 구축하는 데 필요한 핵심 API입니다. 이 API를 사용하여 색조 테이블을 생성합니다.
더 많은 정보: https://www.npmjs.com/package/values.js
입력에 입력된 색상 코드가 Values API를 통해 생성되지 않은 경우 catch 문으로 이동하여 오류 상태를 true로 변경하고 오류를 throw합니다. 오류 상태가 true가 되면 클래스가 입력에 추가되고 테두리가 빨간색으로 바뀝니다.

오류가 없는 경우 줄이기 위해~에서 배송()를 통해 이미 생성된 액션을 실행했습니다. (색상 코드 저장)
그후에 반응 라우터 돔~에서 useNavigate() 기능을 통해 측면을 전환했습니다.
const Header = () => {
const dispatch = useDispatch();
const navigate = useNavigate();
const (inputValue, setInputValue) = useState('')
const (error, setError) = useState(false);
const handleSubmit = (e:React.FormEvent) => {
e.preventDefault();
try {
let colors = new Values(inputValue).all(10);
dispatch(inpurtColor(inputValue));
setError(false);
navigate(`/color`)
} catch (error) {
setError(true);
console.log(error);
}
}
return (
<>
...
</>
)
}
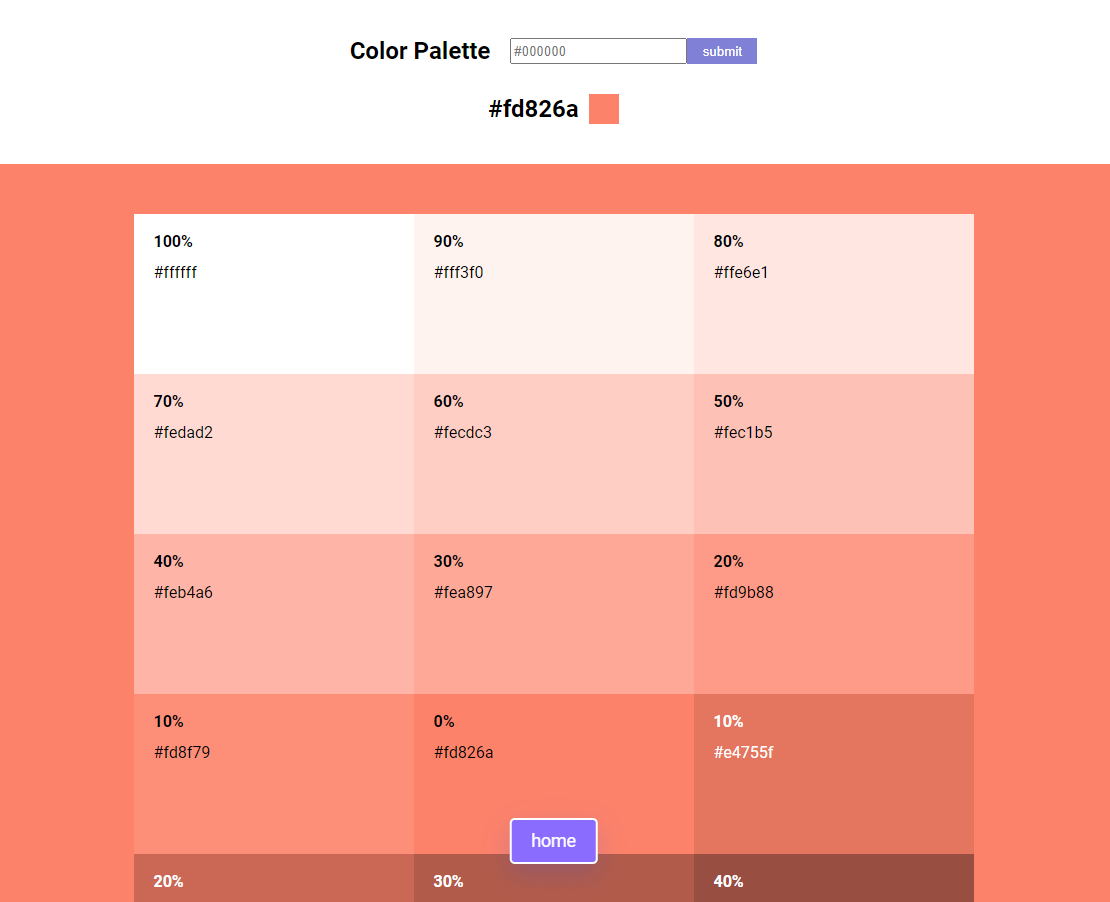
2-3 색상 팔레트 만들기

페이지 이동 시 검색하거나 클릭한 색상이 중앙에 오도록(0으로 표기된 박스) 대비 및 채도 가중치그에 따라 색상이 표시됩니다. useSelector() 이 함수는 상태에 저장된 색상 코드를 로드하는 데 사용되었으며 이 코드는 API를 사용하여 색조를 생성했습니다. 이 음영 지도로 만든 단색의 구성품이 출고되었습니다.
const ColorGenerator = () => {
const targetColorState = useSelector((state: RootState) => state.targetColor);
let colors = new Values(targetColorState).all(10);
return (
<>
...
{
colors.map((value, index) => (
<SingleColor key={`${index}_${index}`} value={value} index={index}/>
))
}
</section>
<Link to='/' className={styles.go_home}>home</Link>
...
</>
)
}
// 싱글컬러 컴포넌트
props로 받은 value type은 color type입니다.
export interface ColorType {
rgb: number()
alpha: number
type: string
weight: number
}RGB 값은 길이 3의 배열로 구성됩니다. 이 배열 연결하다() 함수를 사용하여 div의 배경색을 설정할 수 있도록 했습니다. (대상색상 이외의 색상코드는 부여하지 않습니다.)
const rgbToHex = (arr:number()) => {
return '#' + componentToHex(arr(0)) + componentToHex(arr(1)) + componentToHex(arr(2));
}색상 코드를 표시해야 하므로 RGB를 색상 코드로 변환하는 함수를 만들었습니다.
생성된 색상 코드와 가중치가 표시되었습니다.
interface SingleColorProps {
value: ColorType
index: number
}
const SingleColor = ({ value, index }:SingleColorProps) => {
const { rgb, weight } = value;
const (alert, setAlert) = useState(false);
const bgColor = rgb.join(',');
const hex = rgbToHex(rgb);
...
return (
<>
...
</>
)
}
2-4 색상 코드 저장
색상을 클릭하면 클립보드에 저장되는 색상 코드를 만들어 봤습니다.

색상을 클릭하면 경고가 true로 변경됩니다. useEffect()를 통해 3초 후에 알람을 false로 설정하는 timeOut 함수를 만들었습니다. 그리고 나갈 때 클리어타임아웃()나는 timeOut을 . (useEffect가 false로 변경되면 다시 실행되기 때문에)
const (alert, setAlert) = useState(false);
useEffect(() => {
const timeOut = setTimeout(() => {
setAlert(false);
}, 3000);
return () => clearTimeout(timeOut);
}, (alert))
return (
<>
{
alert &&
<p className={styles.alert_text}>copied to clipboard</p>
}
</>
)
3. 세부사항
// action
const SET_COLORS = 'SET_COLORS' as const;
const INPUT_COLOR = 'INPUT_COLOR' as const;
export const setColors = (diff: ColorType()) => ({
type: SET_COLORS,
payload: diff
})
export const inpurtColor = (diff: string) => ({
type: INPUT_COLOR,
payload: diff
})
type Action =
| ReturnType<typeof setColors>
| ReturnType<typeof inpurtColor>
//state
type State = {
colors: ColorType(),
targetColor: string
}
const initialState: State = {
colors: (),
targetColor: ''
}
function reducer (
state: State = initialState,
action: Action
): State {
switch(action.type) {
case "SET_COLORS":
return {...state, colors: (...action.payload) };
case "INPUT_COLOR":
return {...state, targetColor: action.payload };
default:
return state;
}
}
export default reducer;
export type RootState = ReturnType<typeof reducer>;상태 저장 관리는 Redux를 사용합니다. 목표색을 저장하는 액션과 API를 통해 받은 값을 저장하는 액션을 했지만 결국 SET_COLORS를 사용할 수 없게 되었습니다.
리덕스 사용법 https://velog.io/@veopert/use-typescript-and-redux-like-a-pro
TypeScript 환경에서 전문가처럼 Redux 사용
이 튜토리얼에서는 TypeScript 환경에서 전문가처럼 Redux를 사용하는 방법을 다룰 것입니다. 제목이 왜 ‘라이크 어 프로’인가?! 사실은 다소 주관적입니다. 지금까지 이 튜토리얼에서
velog.io
참조.
그리고 가장 중요한 것은 컴포넌트를 빌드할 때 프래그먼트를 래핑하고 코드를 빌드해야 할 필요성을 느꼈습니다. React에 대해 하나의 루트 요소만 정의해야 합니다. 실수로 하나 만들지 않았을 때 오류가 뜨는데 ts 2741 오류가 뜨길래 다른 부분 디버깅을 계속했습니다. 사실 eslint는 귀찮아서 안썼는데 나중에 프로젝트 규모가 커질 경우를 대비해서 eslint를 생활의 일부로 만들어보자.
